WordPressのトップページや特定カテゴリページの上部に、特定の記事を画像付きでピックアップ表示できるFeatured Postsプラグイン。先日紹介したThe Featured Postと名前は似ていますが、使い方や目的は全く別物になっています。
ダウンロード → Featured Posts Plugin for WordPress
※WordPress2.3.3で確認

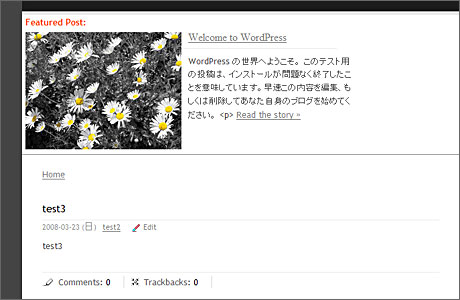
上の画像のように、サムネイルを付けて特定記事を大きくピックアップしたい場合に使うプラグイン。元記事を移動するわけじゃないので、新しい記事をピックアップすると同一ページに重複しちゃいます。トップページから流れた記事やアクセスが多い記事を暫く目立たせたい時などに役立つ。
また、インフォメーションとかいうカテゴリを作成して、このプラグインで非表示にし、新しいインフォメーション記事のみこのプラグインを使って表示する、という使い方もアリかと。
Featured Postsの導入方法
- 上記ページからfeatured-posts.zipをダウンロード
- 解凍してwp-content/pluginsにフォルダごとアップロード
- プラグインを有効化
wp-content/plugins/featured-posts/images に表示したい画像をアップロードします。配布サイトによると、画像推奨サイズは 233×175 ということ。
Featured Postsの使用方法
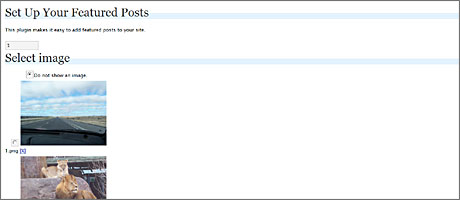
プラグインを有効化すると管理画面→設定→Featured Postsというメニューができます。

『This plugin makes it easy to add featured posts to your site.』の部分にピックアップしたい記事IDを入力、Select imageから画像を選びSaveボタンを押して完了。
下記コードを表示したいテンプレートに貼り付ければ表示されます。
[php light=”true”][/php]
特定カテゴリの上部などに表示したい場合は、下記コードをカテゴリテンプレートに貼り付けてください。is_category(‘1’)の数字部分には掲載したいカテゴリIDを指定します。
[php][/php]
簡単なカスタマイズ
記事上部にstrongでFeatured Post:という表示が出ますが、特に表示が必要ない場合は featured-posts.php の44行目付近にある、
[html]echo ‘Featured Post:‘;[/html]
を削除すると表示されなくなります。
また Read the story » 部分の変更ですが featured-posts.php の60行目付近にある、
[text light=”true”]echo ‘Read the story »’;[/text]
のRead the storyを書き換えればいいです。ただ、日本語だと環境によっては文字化けするかもしれません。対策としては、日本語に変更した後でphpを文字コードutf-8で保存し直して上書きアップロードすれば文字化けが解消されるはずです。変更保存はCrescent Eveなどのテキストエディタでできます。
表示部分は付属のfeatured-posts.cssで色々変更可能です。デフォルトのCSSは以下のような感じになっているので、お好みで修正して下さい。
[html]
.featuredposts {
margin: 0;
width: 500px;
height: 200px;
}
.featuredposts h2 {
font-family: “Times New Roman”, Times;
margin-top: 0;
}
.featuredimg {
float: left;
margin: 5px 10px auto 5px;
width: 233px;
height: 175px;
}
[/html]
コメントを残す