サイトマップページを設置することができるDagon Design Sitemap GeneratorというWordPress用プラグイン。ページにコードを1行挿入するだけなので、誰でも簡単にサイトマップの設置が可能になります。

Dagon Design Sitemap Generatorの導入方法
- [plugin link]
- [plugin download]
- 対応バージョン: [plugin requires] – [plugin tested]
- ダウンロード数: [plugin downloaded]
- 評価: [plugin rating]
- 最終更新日: [plugin updated_raw]
- ダウンロード先のページからファイルをダウンロード
- 解凍したフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
Dagon Design Sitemap Generatorの使い方

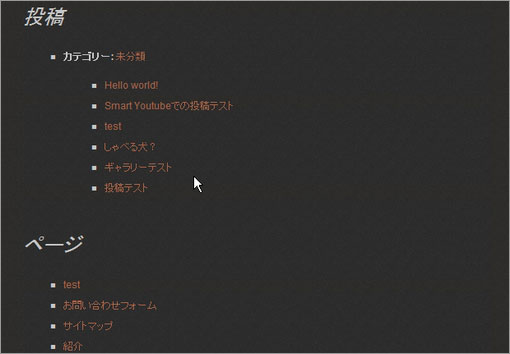
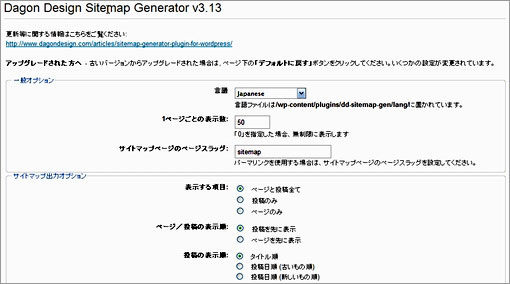
設定→DDSitemapGenから表示方法などを設定していきます。説明は日本語を選択できるので、色々設定してみてください。設定が終わったらページに以下のコードを貼り付けて完了です。タイトルはサイトマップとしておけばいいでしょう。
[text light=”true”][/text]
XML Sitemapを作成している場合は、管理画面一番下の「XML Sitemapのファイルパス」へURLを記入すると、作成したサイトマップにXML Sitemapへのリンクが挿入されます。
コメントを残す