WordPressにて自分でピックアップした記事をサムネイル画像を使って好きな場所にランダム表示できる、The Featured Postというプラグイン。当ブログ右のピックアップ部分に並んでいる画像が、このプラグインを使っています。
2009/5/9追記 – 配布先が閉鎖されているようです。
ダウンロード → Plugin: The Featured Post
※WordPress2.3.3 / ME2.2.3 で確認
The Featured Postの導入方法
- 上記ページ下のZip Archiveからthe_feature.zipをダウンロード
- 解凍してwp-content/pluginsにフォルダごとアップロード
- プラグインを有効化
The Featured Postの使用方法
/wp-content/plugins/the_feature/featurepics というフォルダにピックアップしたい記事に合ったイメージなどをアップロードします。
掲載したい部分のテンプレートに以下のコードを貼ります。数字の部分はサムネイルの表示数なので、表示したい数を指定して下さい。
[php light=”true”][/php]
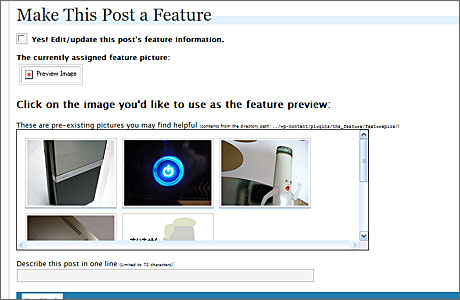
プラグインが有効になっていれば、投稿画面に以下のフォームが出てきていると思います。

この記事をピックアップしたい、と思ったら 『Yes! Edit/update this post’s feature information.』 にチェックを入れて、下に表示されているアップロードしておいた画像の中から記事に合う画像を選択、 『Describe this post in one line』 がalt(画像の説明)になるので、記事タイトルか記事の説明を入力し、記事を公開すると表示されます。
画像に関しては同じ画像を何度も選択することが可能。同じテーマの記事などは、画像を決めておくというのもアリだと思います。

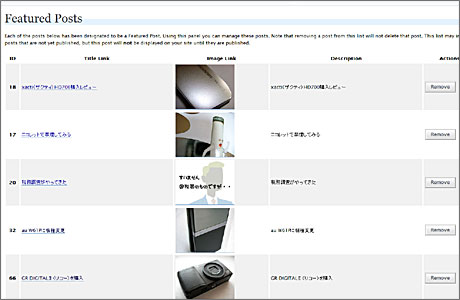
管理画面→管理→Featured Postsでピックアップを削除することもできます。方法は該当記事の右にあるRemoveボタンを押すだけ。もちろんピックアップから削除しても、記事自体は削除されません。
デザイン調整
一つの記事ブロックに対してfeatureItemというクラス、画像にはfeatureimageというクラスが自動的に付加されます。これを使ってデザインをCSSで調整することが可能です。
配布元サイトには以下のようなCSS例が書かれています。
[html].featureItem {
background-color: #fff;
width: 160px;
height: 100px;
padding: 9px;
margin-bottom: 5px;
border: 1px solid #000;
}
.featureItem img {
float: right;
margin-left: 5px;
}[/html]
.featureItem imgでwidth,heightを指定すると画像の大きさを指定することができます。
当ブログの場合は必ず記事毎にサムネイルを付けるようにしているので、このプラグインは活用しがいがあります。
レビューやTipsなど、複合テーマを扱うブログが「レビュー部分を目立たせたい」とかいう場合に活用できますよ。また、古い記事だけどアクセスがあるから各記事に表示させたい、という場合にも使えると思います。
コメントを残す