WEBサイトをデザインする場合、自分的に一番大事なのは配色(色の組み合わせ)だと思っています。画像の使用を最小限に抑えたシンプルなサイトでも、配色がきちんとしていれば綺麗に見えるものです。そんな配色を考える際に便利なカラーピッカーがこちら。

カラーピッカーはWEBツールやフリーソフトなど色々ありますが、個人的にはこのFE – Color Paletteが一番使いやすかったです。
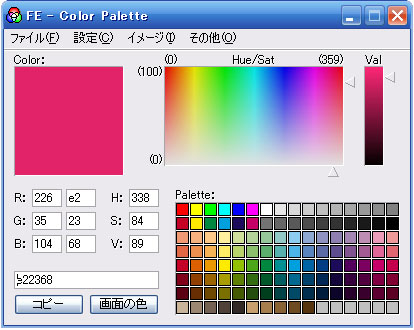
もともとカラーピッカーに高機能は求めていないので、シンプルだけど使いやすい画面構成がグッド。
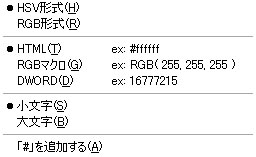
設定画面はこのような感じで詳細に設定できます。

PhotoShopのカラーピッカーにもっていく場合は#がいらないので、設定で付けないようにすることもできます。

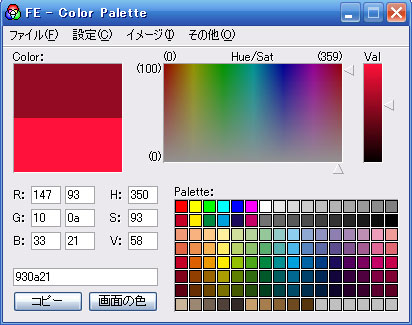
右のValなどを操作すると、左のColor画面が二分割になります。色の比較をする際にはとても便利。

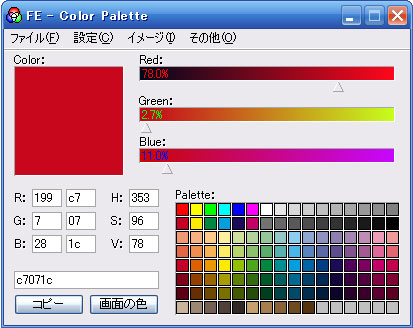
設定をRGBにするとスクロールバーでの調整が可能。

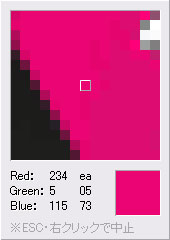
メニューの画面の色ボタンを押すと、スポイトツールとサブ画面が立ち上がり、画面上の色を抽出することができます。
ドット単位の色も容易に抽出することができるので、この色が欲しいという場合は重宝します。
作成した色はコピーボタンを押すとクリップボードにコピーされるので、あとは任意の場所にペーストすれば完了。
更に、いつも使う色はパレットに追加、保存もできます。
動作も非常に軽いツールなので、ちょっとここの色が決まらないなぁ・・・という場合など、さっと起動して色候補を比較、なんて使い方がベストだと思います。あ、あと、アドセンスの色あわせなんかも簡単にできますよ。
ダウンロード: FE – Color Palette
コメントを残す