たまに価格などの比較表を作成する場合、テーブルを使う方が簡単で見やすかったりしますが、一から作成するとなるととても面倒です。そんな時は、WP-Table Reloadedというテーブル作成プラグインを使ってみてはいかがでしょう。jQueryプラグインが組み込まれているので、ソートにも対応したテーブルが作成可能です。また、CSVファイルやHTML、XMLをインポートしてテーブルを作成することもできます。

WP-Table Reloadedの導入方法
ダウンロード → WP-Table Reloaded
Demo
※WordPress2.7.1で動作確認済
- ダウンロード先のページからプラグインをダウンロード
- 解凍したフォルダごとwp-content/pluginsにアップロード
- プラグインを有効化
テーブルの作成や設定は、管理画面のツール→WP-Table Reloadedから行います。
WP-Table Reloadedの使い方
まずはサブメニューのAdd new Tableをクリックして新規テーブルの設定を行います。Table NameとDescriptionは管理画面に表示されるものなので、自分がわかりやすい名前を付けておくといいです。あとはRowsとColumnsの数を入れてAddTableボタンをクリック。RowsとColumnsは後で変更可能です。
テーブルの詳細設定

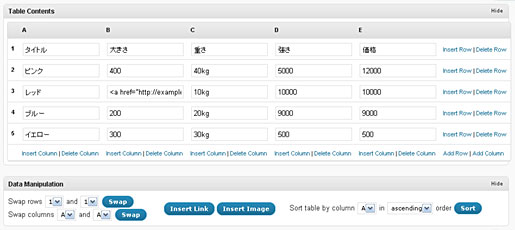
次にTable Contentsに項目を記入していきます。上の画像はRowsとColumnsを5に設定していた場合の項目例です。急に項目が増えたり減ったりした場合は、行や列の下や横にある 「Insert Row | Delete Row」 で行と列の追加・削除が行えます。
下のData Manipulationでセルの並べ替えや入替えができます。Insert LinkとInsert Imageを使う場合は、それぞれの設定をして出てきたダイアログを閉じて、挿入したいセルをクリックするとタグが入るという仕組み。ちょっと文章で説明するのは難しいですが、直接セルにタグを記入できるので、このボタンを使うよりもそっちの方が早いです。Sort table by columでは昇/降順を変更するのに使います。
一番下のTable Settingsは、
- 背景の色を一行ずつ変える
- テーブルの最初の行にthタグを使う
- テーブルの名前をh2タグを使って表示する
- Descriptionをテーブルの下に表示する
- Tablesorter-jQuery-Pluginを使ってソートに対応させる
という意味になっています。
特に気にならないようであればデフォルトで問題ないです。
Tablesorter-jQuery-Pluginを使うにはPlugin Optionsで「使う」にチェックを入れてくれ、と書いてありますが、最初からチェックが入っているのでそのままで問題ありません。逆に使わない(ソート機能はいらない)場合はチェックを外しましょう。
テーブルデザインの設定
テーブルのデザイン設定はサブメニューのPlugin Optionsから行います。Add custom CSS?という部分にチェックを入れて下のテキスト欄にCSSを記述していくのですが、とてもじゃないが面倒。そこで、プラグイン作者の方がサンプルCSSを用意してくれているので、そちらを使用します。
テキスト欄の下に「See the plugin website for styling examples or use one of the following: Example Style 1 Example Style 2
Just copy the contents of a file into the textarea.」という部分があるので、Example Style 1かExample Style 2のリンクをクリックして、表示されたCSSをコピー。それを、テキスト欄にペーストするとデザインが適用されます。
ただ、この方法だと直接htmlにcssが記述されてしまうので、可能であればお使いのテーマのCSSにペーストした方がいいでしょう。表示が崩れる場合は、使っているテーマのCSSでテーブルの設定部分を色々変更してみて下さい。もちろんコピペじゃなく、CSSをそのままダウンロードしてテーマに読み込んでもデザインは適用されます。
作成したテーブルを記事に挿入
テーブルを記事に表示させる場合は以下のタグをHTMLに貼り付けます。
[text light=”true”][table id=
各テーブルにはIDが振られ、テーブルエディット画面の上に表示されているので、
[text light=”true”]
の部分を表示されているテーブルIDに変更します。
最初に作ったテーブルは「table id=1」になるはずなので
[text light=”true”][table id=table id=1 /][/text]
と変更して貼り付けすると、作成したテーブルが表示されます。
インポートとエクスポート
テーブルのインポートとエクスポートは、サブメニューの Import a Table | Export a Table からそれぞれ行います。インポートとエクスポートをそれぞれ試してみたのですが、CSVファイルとXMLファイルは日本語が文字化けしてしまいました。数字部分に関しては正常に反映されるので、日本語部分のみ後で編集するという割り切った使い方だったら何とかいけそうです。
このプラグインの元になっているのは、jQueryプラグインのtablesorterです。直接書いた方が早いかもという人は、Wordpressプラグインじゃなくて、こちらをそのまま使うのもありかと思います。
コメントを残す