WordPressの個別記事にJavaScriptを挿入したい場合、コードに直接記入したとしても、改行がbrタグに自動変換されたりする為、うまく表示することができません。そんな場合にとっても便利なのがContentsExというプラグイン。
例えば、この記事だけにこの商品を掲載したいなぁ・・・という時、結構ありますよね。しかし、ASPから発行されるタグがJavaScriptしかない場合、そのままではWordPressの個別記事に挿入することはできません。
WordPressは、記事をコードで直接記入しても段落や改行部分に自動でPやbrタグが挿入されます。普通に文字だけを打つ場合は便利なのですが、JavaScriptやdivなどにもタグを付けてしまう為、表示できないのです。
※新しいバージョンのWordPressではdivにpタグは付きません。そのため、僕は新規にサイトを立ち上げる場合、特にこのプラグインは使っていません。ただし、JavaScriptの前後には相変わらずpタグが自動でふられるので、それで不都合がある場合にはこのプラグインが役に立ちます。
自動整形をとめる方法もあるのですが、記事を書くのにいちいちタグを打つのも面倒だし非効率的な感じがします。
そんな時に見つけたのが、このContentsExというプラグイン。
このプラグインはカスタムフィールドで設定した箇所に、任意のHTMLを自動整形無しで流し込むというものです。ここのPタグが邪魔なんじゃい!という時などは本当に便利です。
配布元はこちらです。
カスタムフィールドのHTMLを記事に挿入するプラグイン
MTなどのカスタマイズで有名な方なので、導入方法も丁寧に解説されています。配布元の説明で事足りるとは思いますが、自分が設定した方法はこんな感じです。
ContentsExの導入方法
まずは、配布元からプラグインをダウンロード。zipを解凍すると 「contents_ex.php」 というファイルができるので、pluginsフォルダにアップロードし有効化します。
次にシングルポストのテンプレート内で the_content という箇所を the_content_ex に書き換えます。 vicuna CMS の場合は textBody 内。
これでインストールは完了です。
カスタムフィールドの設定
次に JavaScript や任意のHTMLを挿入したい記事の投稿画面にて、カスタムフィールドの設定を行います。
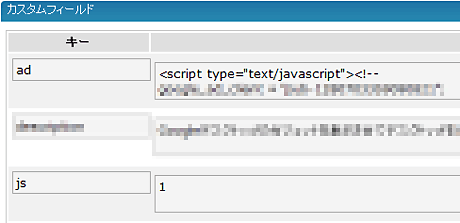
まず、キーの部分に適当な名前を付けます。広告の場合はadなど自分で管理しやすいようにしておくといいですね。
次に値の部分にHTMLを挿入します。この時、HTMLに JavaScript が含まれている場合は、キーに js、値に1というカスタムフィールドも追加しておきます。
こんな感じです。

最後にHTMLを挿入したい場所に以下のコードを書き込みます。
[text light=”true”]{{insert_meta カスタムフィールド名}}[/text]
今回はadというキーを設定したのでカスタムフィールド名は以下のように設定しました。
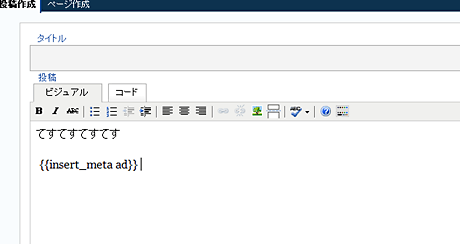
[text light=”true”]{{insert_meta ad}}[/text]
ビジュアルでもコードでもどちらに書き込んでも表示されます。

これで任意の部分に 「値」 で設定したHTMLが挿入されます。
WordPressには高性能なプラグインが数多くありますが、本当に使えるものは限られてる気がします。そんな中、今回は久しぶりにドンピシャなプラグインでした。製作者の方に感謝感謝です。
コメントを残す